Avoir son propre site Web est devenu de plus en plus important au cours des dernières années. De la carte de visite initiale sur le Web à une machine de vente offrant la meilleure expérience utilisateur possible. Cette base indispensable ne peut être remplacée par les nouvelles tendances marketing telles que TikTok. Un bon site Web est la base du marketing en ligne.
Que vous créiez ou fassiez créer votre propre site Web, vous devez être conscient d’une chose : quelles normes dois-je définir pour ma page d’accueil ?
1. Améliorez la vitesse de chargement de votre site Web !
Sommaire

Commençons par un point très évident pour l’UX : la vitesse de chargement du site . Personne n’aime attendre, surtout les internautes. Parce qu’en ligne, le prochain site qui a les mêmes réponses en cas de doute n’est qu’à quelques clics. Après tout, vous faites la queue à la caisse nouvellement ouverte du supermarché pour ne pas avoir à attendre un peu moins longtemps.
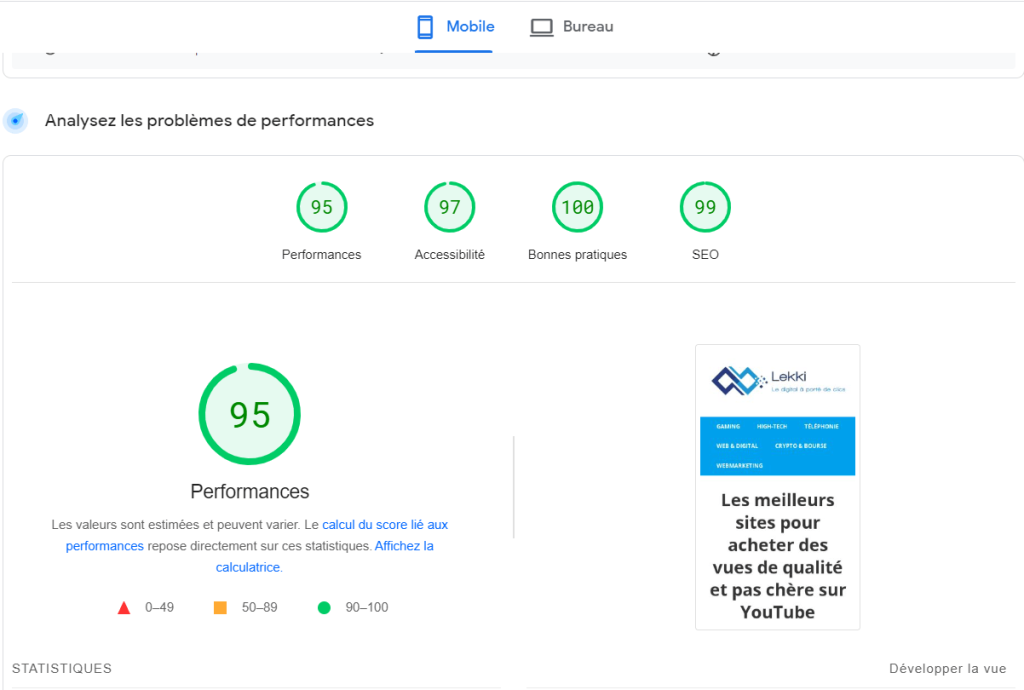
Cette performance est également incluse comme un fait concret dans l’évaluation du propre site Web de Google. C’est pourquoi Google propose un outil simple pour déterminer la vitesse des pages.
Si mon site Web s’avère lent, certaines choses peuvent lui donner un petit coup de pouce. Il s’agit principalement de mesures visant à réduire la taille des fichiers . Cela s’applique non seulement au code de programmation, mais surtout aux images et aux vidéos. Un outil qui aide avec le code CSS est un minificateur CSS . Le minificateur limite le code CSS à l’essentiel, ce qui le rend plus rapide à télécharger. Moins il doit charger, plus la page peut être montrée rapidement à l’utilisateur.
Vous pouvez également penser à utiliser un serveur plus performant comment le site de betfirst.dhnet.be . Il se peut que le serveur existant soit débordé en termes de puissance de calcul par le trafic sur votre propre site.
Le fait que ce point soit important pour Google se voit dès l’introduction des Core Web Vitals . Ce sont des chiffres clés à partir desquels l’opérateur du site Web peut lire l’expérience utilisateur de ses visiteurs. Les chiffres clés décrivent la vitesse de chargement, la rapidité avec laquelle la page interagit avec le visiteur et la stabilité de la mise en page d’un site Web.
2. Adapter la conception du site Web à l’utilisateur

L’utilisateur doit être en mesure de reconnaître à partir de la conception comment il peut naviguer au mieux sur le site Web . En conséquence, il trouve finalement la meilleure chose qu’il veut savoir.
Cela inclut des aspects tels que : L’ utilisateur reconnaît-il les blocs de construction sur lesquels il est possible de cliquer et ceux qui ne le peuvent pas ? Il est également important de ne pas submerger le visiteur du site Web. Les humains ne peuvent traiter qu’un nombre limité de choses en même temps, ce qui signifie qu’une navigation avec 20 sous-éléments n’a tout simplement pas de sens.
Avec la conception du site Web, vous pouvez également orienter l’utilisateur , c’est-à-dire que si mon bouton « panier » est important pour moi, cela devrait se démarquer.
3. Mon site Web est-il adapté à l’appareil final ? Mobile d’abord !
De nombreux sites Web sont accessibles via des smartphones et des tablettes et il est donc extrêmement important de fournir également des sites Web optimisés pour divers autres formats .
Cela peut signifier beaucoup de choses : D’une part, bien sûr , comment le site Web est structuré. Sur les écrans de téléphone portable relativement petits, il est encore plus important de fournir une structure de site Web claire.
La fenêtre d’affichage est également importante. Il s’agit de la zone indiquée par un site Web. Il détermine la largeur de la page affichée sur l’appareil final. Donc, si la fenêtre d’affichage ne rentre pas, cela signifie beaucoup de défilement et de zoom, en particulier sur un téléphone portable ou une tablette.
Par contre, il faut tenir compte des conditions techniques. Les smartphones ont tendance à avoir de moins bonnes connexions Internet , la vitesse des pages est donc un facteur encore plus important à prendre en compte.
4. Comment puis-je assurer la sécurité des données ?
De plus, la sécurité d’un site est également très importante. C’est aussi l’avis de l’Europe : Au moins depuis l’introduction du nouveau règlement général sur la protection des données (RGPD) le 25 mai 2018, des efforts répétés ont été déployés pour protéger au mieux les données personnelles. Cela inclut des mesures simples telles que HTTPS au début d’un lien vers un site Web . Il garantit que le trafic entre l’utilisateur et le site Web est crypté et ne peut pas être intercepté.